Hola, soy Diego. Un apasionado desarrollador localizado en Colombia. 📍🇨🇴

Sobre mi
Mi nombre es Diego Garcia y me apasiona moldear el panorama digital. Mi aventura comenzó en 2021, cuando enfrenté el Bootcamp de Mision TIC aún estando en la secundaria. Encendió una chispa, y después de graduarme, me inscribí en Análisis y Desarrollo de Software en el SENA. Allí, me he sumergido en los fundamentos: ingeniería de requisitos, ciclo de vida del desarrollo de software, metodologías ágiles; las herramientas que dan vida a las ideas. Las bases de datos tienen un encanto particular para mí, ofreciendo un mundo estructurado para que la información prospere. Y, por supuesto, estoy perfeccionando mis habilidades en los lenguajes esenciales - Python, Java, JavaScript - los bloques de construcción de la web. Mi objetivo es crear soluciones innovadoras que dejen su huella en internet. ¿Qué áreas del mundo digital te entusiasman más?
En la actualidad, me dedico principalmente a crear productos y experiencias digitales accesibles e inclusivos para diversos clientes.
¿Quieres saber más sobre mi experiencia laboral y educación? Echa un vistazo a mi CV.
Curriculum
Experiencia Laboral
SuperGiros
Desarrollador de Full-Stack
Ago 2023 - Presente
Actualmente participo en el desarrollo de software en SuperGiros. Mi rol implica impulsar la innovación creando nuevas soluciones y manteniendo el software existente funcionando sin problemas. Me aseguro de que el software previamente desarrollado siga funcionando a la perfección, al tiempo que integro nuevas funciones para aumentar la eficiencia operativa. En el lado técnico, aprovecho un stack de tecnología versátil. Esto incluye el desarrollo de back-end utilizando Java 8 y SpringBoot para microservicios, junto con el desarrollo de front-end con Angular. Para gestionar los datos de manera efectiva, utilizo bases de datos relacionales Oracle SQL y MySQL. Además, me responsabilizo de crear imágenes de Docker e implementar despliegues contenerizados utilizando Docker para una entrega de software simplificada.
Educación
Análisis y Desarrollo de Software
Servicio Nacional de Aprendizaje (SENA)
2022 - 2024
Front-End Development
Oracle Next Eduaction
2022 - 2023
Proyectos Destacados
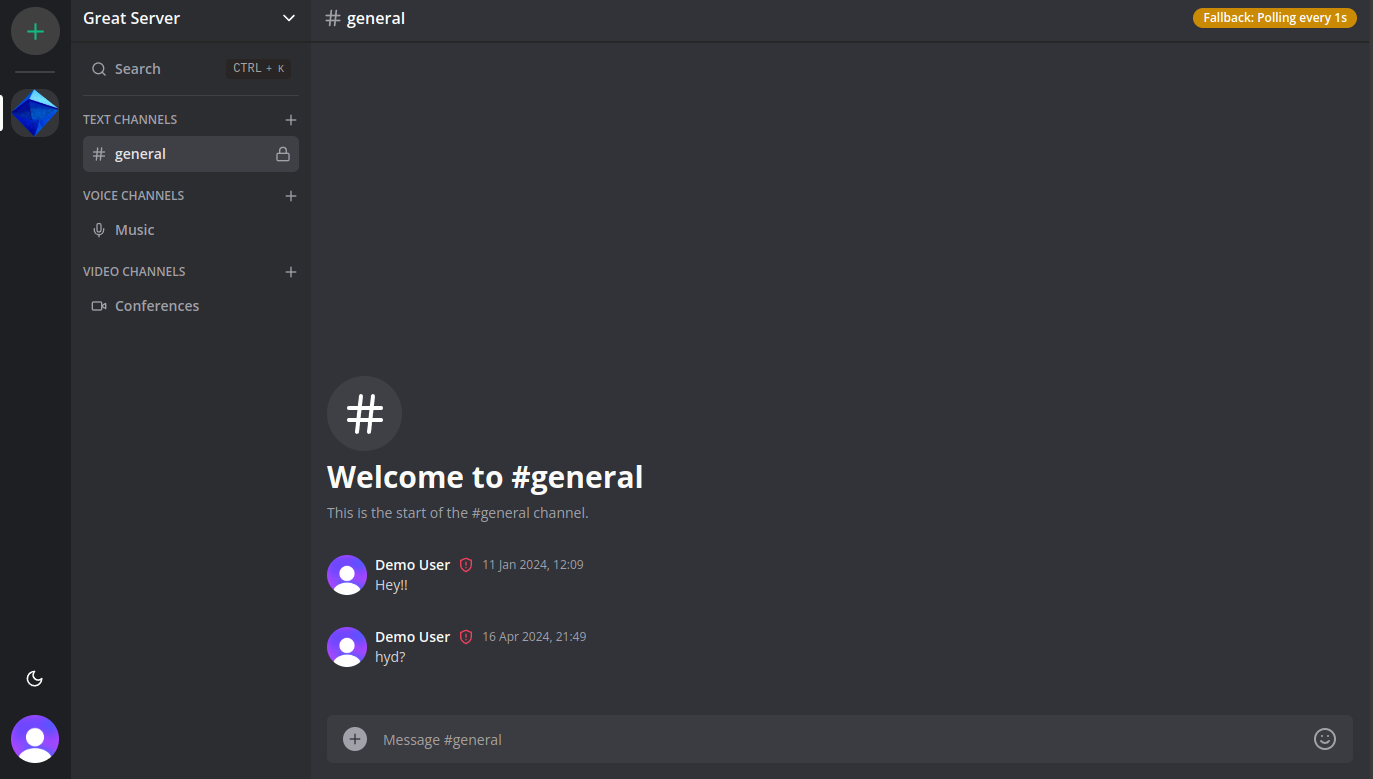
Eden
Eden es una aplicación de chat impulsada por la comunidad diseñada para dar vida a las conversaciones en un vibrante espacio virtual. Conéctate con amigos, comparte ideas y explora un nuevo reino de comunicación en línea. ¡Únete a la experiencia EDEN hoy!

¿Por qué construí este proyecto?
Eden fue concebido con el objetivo de crear una plataforma de chat comunitaria dinámica y atractiva. Quería proporcionar a los usuarios un espacio virtual vibrante para conversaciones significativas e intercambio de ideas. Este proyecto tenía como objetivo explorar tecnologías avanzadas para la comunicación en tiempo real.
Lo que aprendí:
Desarrollar Eden me proporcionó conocimientos sobre la funcionalidad de chat en tiempo real, gestión de bases de datos con MySQL y Prisma, y las complejidades de construir una aplicación impulsada por la comunidad. Obtuvé experiencia en optimizar el flujo de datos, implementar autenticación segura y fomentar la participación del usuario en comunidades virtuales.
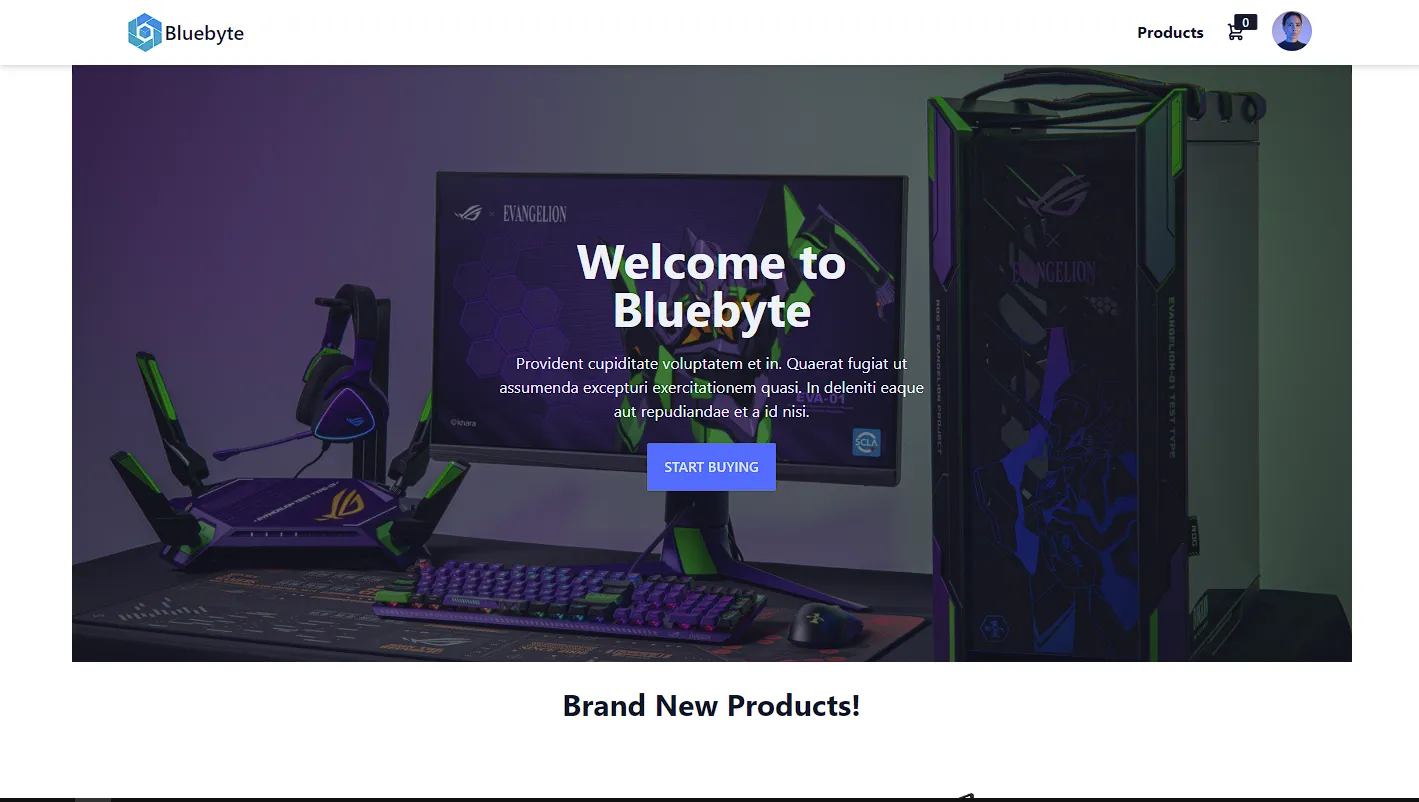
Bluebyte
Bluebyte es un sitio web de comercio electrónico que utiliza HTML, CSS, TailwindCSS, JavaScript, React.js, React Hooks, Next.js, Sanity y Stripe. El proyecto cuenta con un carrito de compras funcional, un selector de cantidad de productos y pagos a través de Stripe.

¿Por qué construí este proyecto?
Bluebyte se creó para profundizar en mi comprensión del desarrollo de comercio electrónico e integración de pagos. Mi objetivo era construir una tienda online funcional con tecnologías modernas y una interfaz de usuario intuitiva.
Lo que aprendí:
Desarrollar Bluebyte amplió mi conocimiento en la construcción de plataformas de comercio electrónico seguras y eficientes. Obtuvé experiencia práctica en la implementación de pasarelas de pago, gestionar el estado en React y mejorar la experiencia de compra del usuario en general.
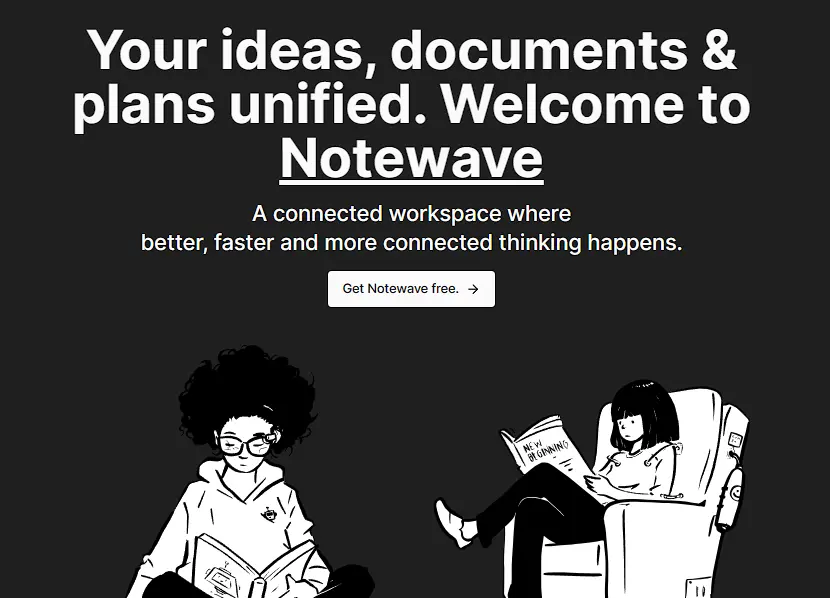
Notewave
Notewave es tu centro digital para capturar y compartir ideas sin esfuerzo. Ya seas un pensador creativo o un planificador meticuloso, Notewave se adapta a tu estilo único. Es una fusión de organización y creatividad diseñada para simplificar tu vida digital, poniendo tus ideas en el centro de atención para que el mundo las vea.

¿Por qué construí este proyecto?
Notewave nació de una necesidad personal de una aplicación versátil para tomar notas. Quería crear una plataforma que combinara sin problemas la organización y la creatividad. Este proyecto tenía como objetivo simplificar la toma de notas digital y el intercambio de ideas.
Lo que aprendí:
Construir Notewave perfeccionó mis habilidades en la creación de aplicaciones ricas en funciones. Aprendí a implementar la edición de texto enriquecido, características de gestión de tareas y diseño receptivo. Este proyecto mejoró mis habilidades para optimizar los flujos de trabajo del usuario y crear una experiencia sin problemas.
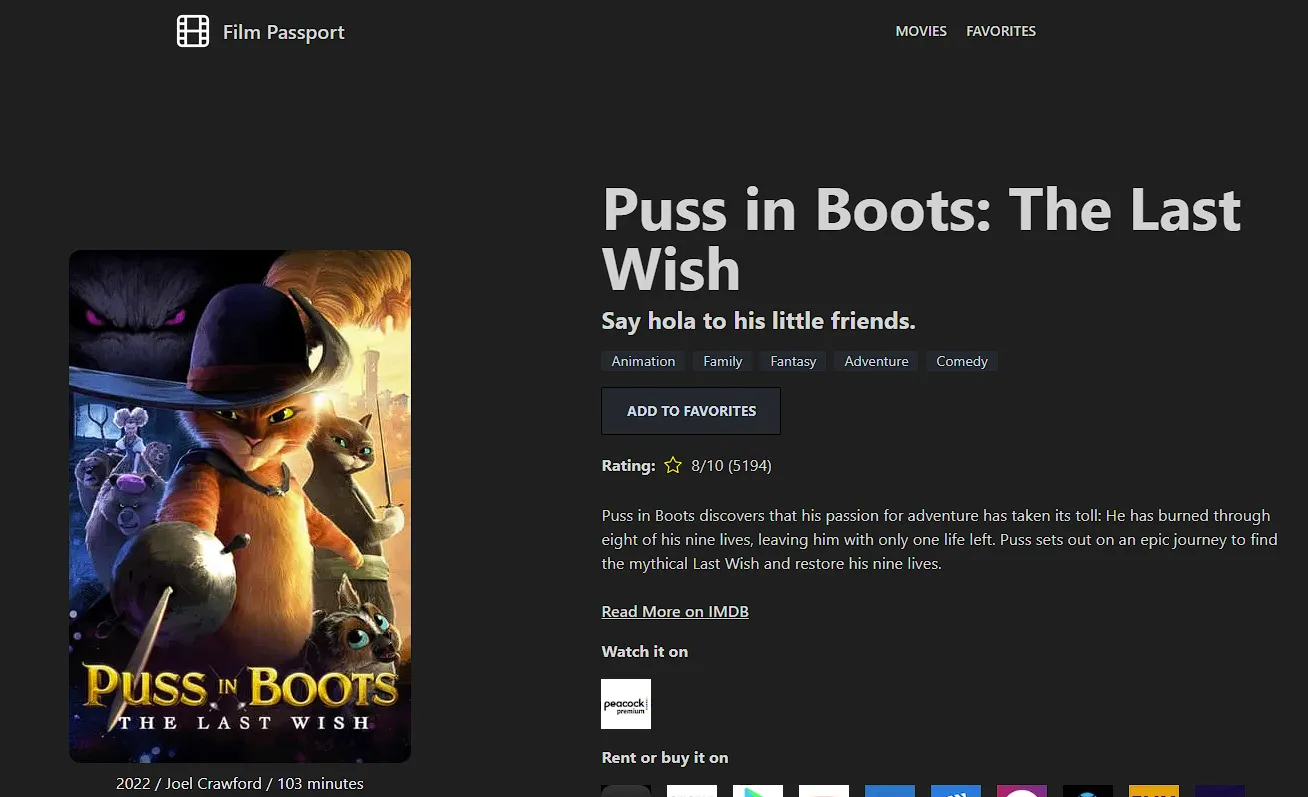
Film Passport
Film Passport es una aplicación web que permite a los usuarios explorar películas populares, buscar películas y agregar películas a su lista de favoritos. Cada película tiene su propia página dedicada con una descripción, tráiler y películas similares recomendadas.

¿Por qué construí este proyecto?
Desarrollé Film Passport para mejorar mis habilidades en el desarrollo web y crear una plataforma donde los usuarios puedan descubrir y marcar sus películas favoritas. Este proyecto me permitió aplicar mis conocimientos de React, Next.js y Tailwind CSS en un entorno práctico.
Lo que aprendí:
Desarrollar Film Passport mejoró mis habilidades para crear interfaces de usuario receptivas, gestionar el estado en React y optimizar el flujo de datos. Obtuvé experiencia en implementar funcionalidades de búsqueda, obtener datos de una API y crear una experiencia de usuario sin problemas.